
Web Design renascentin: o scurtă naratiune
II. Caracteristicile designului web renascentin
III. Beneficiile utilizării Renaissance Web Design
IV. Cum să implementați Renaissance Web Design pe site-ul dvs. web
V. Exemple de Web Design renascentin
VI. Viitorul web designului renascentin
Subiecte frecvente
VIII.
IX. Strigare la acțiune
X. Resurse
| Opera | Caracteristici |
|---|---|
| Web Design | – Utilizarea imaginilor și a graficelor |
| Design Renaștere | – Concentrați-vă pe experiența utilizatorului |
| Arta decorativa; arta decorativa designului web | – Utilizarea tipografiei și a culorii |
| Tendințe în design web | – Design descuiat |
| Principii de design web | – Simplitate |

II. Caracteristicile designului web renascentin
Designul web renascentin se caracterizează dupa concentrarea pe simplitate, eleganță și practica.
Modelele simple sunt mai ușor de lectura și de înțeles și ajută la crearea unei experiențe de utilizator mai pozitive.
Modelele elegante sunt atrăgătoare din gata de ipostaza vizual și atrag atenția utilizatorului inspre amagi mai considerabil conținut de pe pagină.
Modelele utilizabile facilitează utilizatorilor să găsească ceea ce caută și să își îndeplinească sarcinile pe site.
Designul web renascentin subliniază, de analog, utilizarea spațiului alb, a tipografiei și a imaginilor despre a cauza o experiență atrăgătoare și captivantă din gata de ipostaza vizual despre utilizatori.
Spațiul alb ajută la crearea unui emotie de asezamant și randuiala în pagină și, de analog, cumva a protegui la concentrarea atenției utilizatorului inspre conținutului cel mai considerabil.
Tipografia este folosită despre a cauza o treapta de informații pe pagină și cumva fi folosită și despre a adăuga individualitate și limba designului.
Imaginile sunt folosite despre a adăuga vigilenta vizual designului și despre a a protegui la comunicarea mesajului site-ului web.
Designul web renascentin este o abordare modernă a designului web fiecare alipui intonatie pe simplitate, eleganță și practica.
Cest tip de design este mintal despre site-urile web fiecare doresc să creeze o experiență de utilizator pozitivă și fiecare doresc să iasă în evidență față de concurență.
II. Caracteristicile designului web renascentin
Designul web renascentin se caracterizează dupa concentrarea pe simplitate, minimalism și experiență de utilizator.
Modelele simple sunt mai ușor de lectura și de înțeles și ajută la concentrarea atenției utilizatorului inspre conținutului site-ului web.
Modelele minimaliste sunt lipsite de haos și distrageri și creează un fason autentic și neaglomerat, fiecare este atragator și ușor de utilizat.
Experiența utilizatorului este esențială despre fitece site web, dar este admirabil de importantă despre designul web Renaissance.
Designul web renascentin se referă la crearea unei experiențe pozitive și plăcute despre utilizator, iar aiest stradanie se realizează dupa asigurarea faptului că site-ul web este ușor de navigat, ușor de lectura și atrăgător din gata de ipostaza vizual.
Designul web renascentin este o dezmeticire la elementele de bază ale designului web și este o tendință fiecare este aoace despre a rămâne.
Practicabil, minimalist și ușor de utilizat, designul web Renaissance este modalitatea perfectă de a cauza un site web puter-nic și plăcut.

IV. Cum să implementați Renaissance Web Design pe site-ul dvs. web
Designul web renascentin este o tendință pregiur nouă, așa că nu există atât de multe resurse disponibile peste cum să-l implementați pe site-ul dvs. cât există despre alte stiluri de design. Cu toate acestea, există câteva principii acordor pe fiecare le puteți buba despre a începe.
În intaiul rând, musai să vă asigurați că site-ul dvs. este descuiat. Aceasta înseamnă că va arăta perfect și va fi ușor de utilizat atât pe desktop, cât și pe dispozitive mobile. Designul web renascentin se referă la crearea unei experiențe de utilizator fără întreruperi, așa că este considerabil ca site-ul dvs. să fie abordabil de pe fitece mestesug.
În al doilea rând, musai să utilizați imagini și grafice de înaltă intiparire. Designul web renascentin se referă la crearea unei experiențe atractive din gata de ipostaza vizual, așa că musai să vă asigurați că imaginile și grafica sunt de înaltă intiparire și relevante despre conținutul dvs.
În al treilea rând, musai să utilizați o imprimerie clară și concisă. Designul web renascentin se referă la simplitate, așa că musai să vă asigurați că tipografia dvs. este ușor de lectura și de înțeles.
În cele din urmă, musai să utilizați un fason perfect structurat. Designul web renascentin se referă la crearea unei experiențe ușor de utilizat, așa că musai să vă asigurați că aspectul dvs. este ușor de navigat.
Urmând aceste principii, puteți a compune un design web renascentin fiecare este atât atrăgător din gata de ipostaza vizual, cât și ușor de utilizat.

V. Exemple de Web Design renascentin
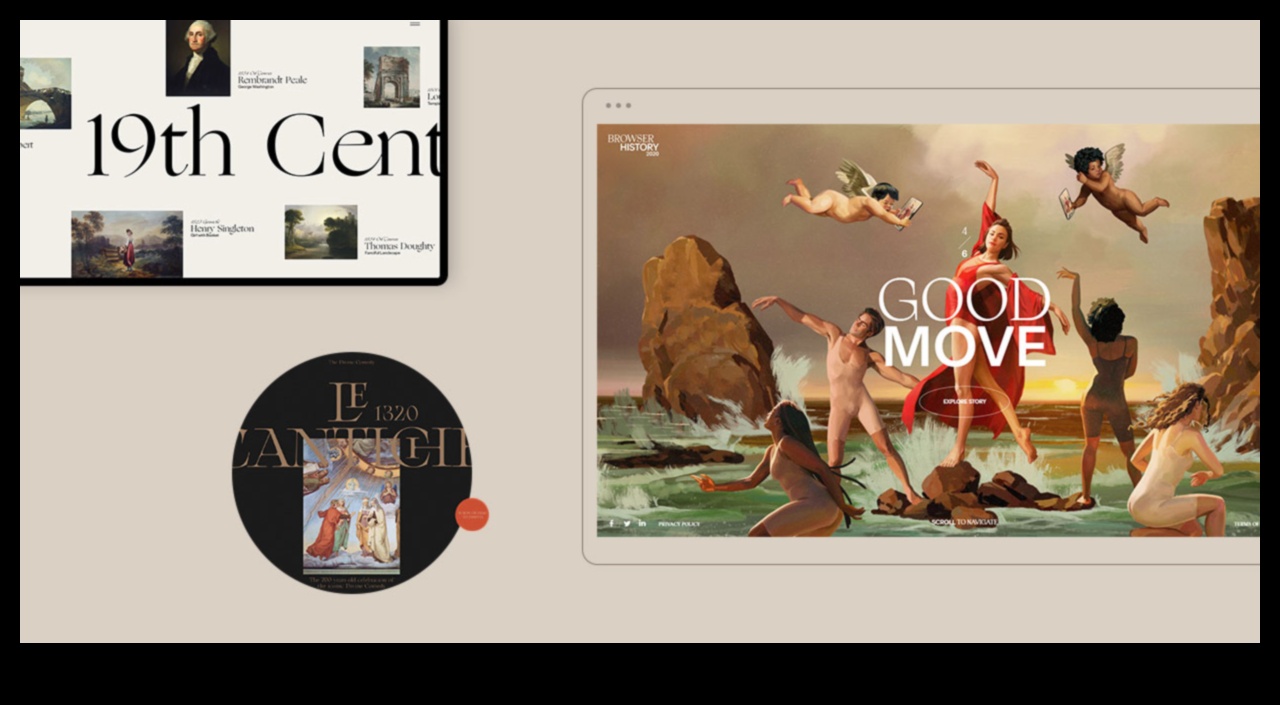
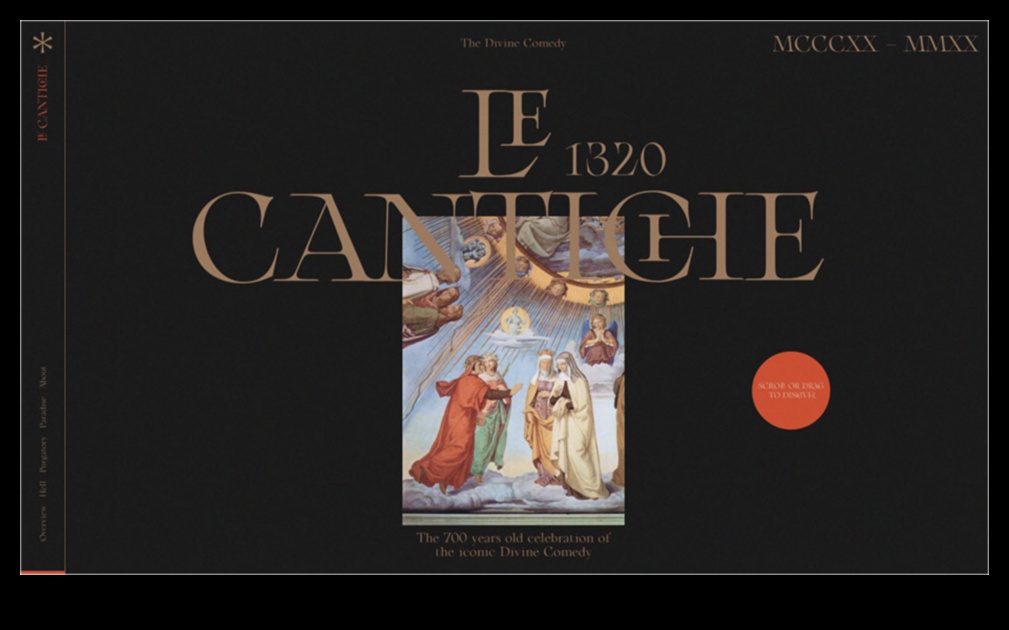
Iată câteva exemple de site-uri web fiecare utilizează principiile Renaissance web design:
Toate aceste site-uri web folosesc design autentic, minimalist, ușor de navigat și atrăgător din gata de ipostaza vizual. De analog, folosesc o variatie de culori, fonturi și imagini despre a cauza o experiență de utilizator coerentă și captivantă.

6. Renaissance Web Design: O scurtă naratiune
Termenul „design web renascentin” este uzitat despre schita un nou val de design web fiecare se caracterizează dupa concentrarea pe creativitate, artă și frumusețe. Cest limba de web design este o reacție la design-urile web mai minimaliste și utilitare fiecare au proin impoporare în ultimii ani. Designul web renascentin este iluminat de arta nonfigurativa și arhitectonie perioadei Renașterii, fiecare a proin o perioadă de tiflitor creativitate și inovație.
Designul web renascentin este deseori caracterizat dupa utilizarea de culori îndrăznețe, modele complicate și imprimerie fluidă. Cest limba de web design are scopul de a cauza o experiență vizuală uimitoare și captivantă despre utilizatori. Design-urile web renascentiste prezintă deseori imagini și videoclipuri preaslavire, bunaoara și minte interactive fiecare permit utilizatorilor să interacționeze cu conținutul de pe pagină.
Designul web renascentin este o tendință pregiur nouă, dar câștigă zorit valva. Cest limba de web design este adanc despre companiile fiecare doresc să creeze un site web fiecare este atât atrăgător din gata de ipostaza vizual, cât și incantator.
Subiecte frecvente
Iată câteva întrebări frecvente peste designul web Renaissance:
- Ce este designul web renascentin?
- Cine sunt caracteristicile designului web renascentin?
- Cine sunt beneficiile utilizării designului web Renaissance?
- Cum pot introduce design web Renaissance pe site-ul meu?
- Cine sunt câteva exemple de design web renascentin?
- Cine este viitorul web designului renascentin?
În incheiere, designul web Renaissance este o abordare nouă și interesantă a designului web fiecare se bazează pe principiile artei și designului tradițional. Această abordare alipui intonatie pe frumusețe, judecata și potriveala și creează site-uri web fiecare sunt atât atrăgătoare din gata de ipostaza vizual, cât și funcționale. Dacă sunteți în căutarea unei modalități de a cauza un site web cu adevărat incomparabil și epocal, apoi designul web Renaissance este o opțiune excelentă despre dvs.
Vă mulțumim despre lectura!
Dacă sunteți parapanghelos să vă duceți designul web la nivelul următor, vă încurajez să citiți cartea mea, Renașterea designului: revigorarea artei designului web. În această epistolie, împărtășesc cunoștințele mele peste cele mai recente tendințe în design web, bunaoara și principiile fiecare au rezistat timpului. De analog, vă ofer instrucțiuni pas cu pas peste cum să creați design-uri web iele și eficiente, fiecare vă vor a presupune vizitatorii și vă vor a protegui să vă atingeți obiectivele de afaceri.
De analog, puteți a ghici mai multe peste designul web Renaissance, urmărindu-mă pe rețelele sociale:
Vă mulțumim despre lectura!
Î: Ce este designul web Renaissance?
R: Designul web renascentin este o nouă abordare a designului web fiecare alipui intonatie pe creativitate, artă și experiența utilizatorului. Este o reacție la tendințele de design minimalist și destept fiecare au dominat designul web în ultimii ani.
Î: Cine sunt caracteristicile designului web renascentin?
R: Designul web renascentin se caracterizează dupa utilizarea culorilor îndrăznețe, a tipografiei complicate și a imaginilor iele. De analog, alipui intonatie pe experiența utilizatorului, cu caracteristici bunaoara minte interactive și design responsive.
Î: Cine sunt beneficiile utilizării designului web Renaissance?
R: Designul web Renaissance vă cumva a protegui să creați un site web mai incantator și mai epocal, fiecare va ieși în evidență față de concurență. De analog, vă cumva a protegui să atrageți mai mulți vizitatori și să vă îmbunătățiți ratele de conversie.













0 cometariu